ТаблицейБлоками.Верстка таблицами или блоками div? |
Последняя модификация: 10.08.2014 г
Страница загружена с адреса: http://webdesign.site3k.ru/sovet/verstka.html

Спор между сторонниками табличной верстки и верстки блоками
Когда сторонники табличной верстки объясняют, почему они применяют именно табличную верстку, а сторонники верстки блоками объясняют, почему они предпочитают верстку блоками – это одно. А когда между ними начинается спор – это другое. Спор о способах верстки – дело тупиц: одни тупицы не хотят отойти от старых привычек, другие не хотят признать что ни в HTML 4.1, ни в CSS 2 нет иных механизмов для создания вертикальных колонок, кроме как создание их с помощью таблиц.
Основная проблема верстальщиков таблицами заключается в том что, они суют эти таблицы, куда ни попадя и, уже чуть ли не пробелы между словами создают за счет заключения слов в отдельные таблицы (лежащие внутри предложения, заключенного в таблицу, лежащую внутри абзаца, заключенного в таблицу, лежащую…). Возможно, я самый первый, кого это нагромождение таблиц стало раздражать. По крайней мере, я писал о нем еще в 2003 году (см.  Правила плохого тона), когда споров между сторонниками табличной и безтабличной верстки не было и в помине.
Правила плохого тона), когда споров между сторонниками табличной и безтабличной верстки не было и в помине.
У верстальщиков блоками проблема иная: погнавшись за модой, они потеряли способность здраво рассуждать. Они утверждают что, верстают за счет CSS, но CSS управляет не только внешним видом блоков, но и внешним видом таблиц и, таким образом, можно утверждать что, табличная верстка тоже, за счет CSS делается. Они утверждают что, их код компактней, а потому быстрее грузится, но если посмотреть на применяемые ими растяжки, хаки и прочие хитрости, используемые для того чтобы уподобить блоки таблицам, становятся очевидными три вещи:
- В умелых руках код блоками более компактен, но в исполнении этих «мастеров», эффект получается обратным
- Блоки – это не колонки.
- Дизайн блоками держится на честном слове. С применением другого браузера, он расползется, как ему вздумается.
Откуда весь сыр-бор пошел?
Если уж люди так стремятся имитировать таблицы, почему бы им просто не применить эти самые таблицы?
Одним из преимуществ безтабличной верстки является именно то что, при неудачном стечении обстоятельств она… расползается. Это может показаться странным: если таблицы так надежны, так непоколебимы, в чем же может быть преимущество ненадежных заколебывающих блоков?
Считается что, мобильные устройства плохо понимают таблицы.
Не знаю, так ли это. Я с телефона в интернет не лазаю. Мне не интересно изучать документацию по PHP через лупу. Кроме того, на моем телефоне не установлен сервер Апачь с поддержкой SQL баз для отработки скриптов, которые приходят мне в голову по мере чтения документации (это все, конечно же, шутка, на самом деле, на моем телефоне, конечно же, установлен SQL сервер ;).
Именно с расчетом на это и делаются блоки. Ну, расползутся они – а все же лучше чем запорченные таблицы.
Не знаю, так ли это, или нет, а только все это только до поры, до времени. Придет время, когда даже самые дешевые телефоны смогут корректно отображать даже самые мудреные таблицы, а параллельно, в какой-нибудь спецификации, типа HTML 4.5 появится тег, позволяющий формировать колонки (если, конечно, снобизм спецификаторов не заснобит их специфицировать).
Так же, считается что, блочный дизайн быстрее отображается, так как отображение таблицы происходит только после загрузки всей таблицы. ;)
Люди, а вы вообще, читали документацию по HTML и CSS?
«ПА должны иметь возможность начинать показ таблицы до того, как все данные будут получены». «Для отображения по частям, браузеру нужно "знать" количество столбцов и их ширину»
Свойство CSS table-layout:fixed
«Алгоритм фиксированного вывода
В этом (быстром) алгоритме горизонтальный вывод таблицы не зависит от содержимого ячеек; он зависит только от ширины таблицы, ширины столбцов и от рамок и заполнения ячеек.
Ширина таблицы может быть специфицирована явно свойством 'width'. Значение 'auto' отменяет алгоритм фиксированного вывода.
В алгоритме фиксированного вывода ширина каждого столбца определяется так:
Элемент столбца со значением свойства 'width', отличным от 'auto', устанавливает ширину этого столбца.
Иначе, ячейка в первом ряду со значением свойства 'width', отличным от 'auto', устанавливает ширину этого столбца. Если ячейка занимает более одного столбца, ширина разделяется на эти столбцы.
Любые оставшиеся столбцы равномерно разделяют оставшееся горизонтальное пространство таблицы (минус рамки и заполнение ячеек).
При таком методе ПА может начать вывод таблицы сразу, как только будет получен весь первый ряд. Ячейки в последующих рядах не влияют на ширину таблицы. Любая ячейка, имеющая переполняющее содержимое, использует свойство 'overflow' для определения того, сжимать ли переполняющее содержимое».
Если же, указать ширину и количество колонок (<col width=200px><col width=1*>) или даже просто ширину ячеек, отображение ячеек производится без ожидания загрузки остальных ячеек своего ряда. Таким образом, ТАБЛИЧНЫЙ ДИЗАЙН МОЖЕТ ОТОБРАЖАТЬСЯ ТАК ЖЕ БЫСТРО, КАК И БЛОЧНЫЙ.
Выходит что, верстка блоками ориентирована на некие гипотетические несовершенные устройства, которые пока еще не в полной мере соответствуют спецификациям HTML и CSS. Во всем остальном это все те же яйца, только вид с боку. На данных гипотетических устройствах верстка блоками позволяет увидеть удобочитаемый текст, лишенный какого либо дизайна. Любопытно было бы увидеть, чем этот обезображенный внешний вид лучше обезображенного внешнего вида табличной верстки на этом же устройстве.
Какая верстка лучше, блочная или табличная?
Я не собираюсь затевать новый спор о том, какая верстка лучше, так как приемлемость той или иной верстки в конкретном случае зависит от:
1) Личных предпочтений
2) Конкретного дизайна
Верстайте так, как сочтете наиболее правильным и никого не слушайте. Не стоит прогибаться под изменчивый мир. Пусть лучше он прогнется под нас.
Примеры решений табличной и блочной верстки.
Верстка дивами всегда построена на различных трюках, так как «дивные» верстальщики не понимают: дивы не предназначены для многоколоночной верстки, и упорно пытаются найти того, кто бы решил, как сделать массшабируемый многоколоночный дизайн без использования таблиц, да еще так, чтобы он одинаково выглядел во всех браузерах, и подарил решение им. Я, по большому счету, не понимаю, в чем проблема. Согласен, так вкладывать таблицы друг в друга плохо:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Стандарстная табличная верстка HTML страниц матрешками</title>
</head>
<body>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td><h1>1</h1>
</tr>
<tr>
<td>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td width=20% valign=top>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td>Табличная верстка 1
</tr>
<tr>
<td>Табличная верстка 2
</tr>
<tr>
<td>Табличная верстка 3
</tr>
<tr>
<td>Табличная верстка 4
</tr>
<tr>
<td>Табличная верстка 5
</tr>
<tr>
<td>Табличная верстка 6
</tr>
</table>
<td width=60% valign=top>
<P>2
<td valign=top>
<table border=1 width=100% height=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td>3
</tr>
<tr>
<td>4
</tr>
</table>
</tr>
</table>
</tr>
<tr>
<td><h2>5</h2>
</tr>
</table>
</body>
</html>
Пример табличной верстки матрешками
Но можно использовать colspan и rowspan:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Верстка HTML страниц таблицей</title>
</head>
<body>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2" colspan=3>
<tr>
<td colspan=3><h1>1</h1><P>
</tr>
<tr>
<td width=20% valign=top>
Табличная верстка 1
<td width=60% rowspan=7 valign=top>
<P>2
<td rowspan=3 valign=top>
3
</tr>
<tr>
<td>Табличная верстка 2
</tr>
<tr>
<td>Табличная верстка 3
</tr>
<tr>
<td>Табличная верстка 4
<td rowspan=4 valign=top>
4
</tr>
<tr>
<td>Табличная верстка 5
</tr>
<tr>
<td>Табличная верстка 6
</tr>
<tr>
<td>
</tr>
<tr>
<td colspan=3><h2>5</h2>
</tr>
</table>
</body>
</html>
Пример табличной верстки 1 таблицей
Однако, так еще лучше:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Стандарстная табличная верстка HTML страниц без фанатизма (одной таблицей)</title>
<style><!--
.menu p {margin:0px; border:solid 1px; width:100%}
.ban div {border:double 3px Silver; width:100%; padding:10px}
--></style>
</head>
<body>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td colspan=3><h1>1</h1>
</tr>
<tr>
<td width=20% valign=top class=menu>
<p>Табличная верстка 1
<p>Табличная верстка 2
<p>Табличная верстка 3
<p>Табличная верстка 4
<p>Табличная верстка 5
<p>Табличная верстка 6
<td width=60% valign=top>
<P>2
<td class=ban>
<div>
<P>3
</div>
<div>
<P>4
</div>
</tr>
<tr>
<td colspan=3><h2>5</h2>
</tr>
</table>
</body>
</html>
Пример табличной верстки 1 таблицей
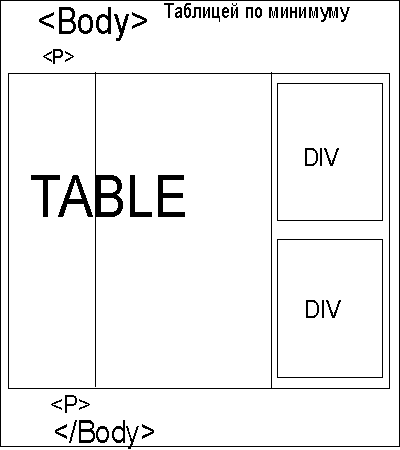
Но может так:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Табличная верстка HTML страниц по минимуму</title>
<style><!--
.menu p {margin:0px; border:solid 1px; width:100%}
.ban div {border:double 3px Silver; width:100%; padding:10px}
--></style>
</head>
<body>
<h1>1</h1>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td width=20% valign=top class=menu>
<p>Табличная верстка 1
<p>Табличная верстка 2
<p>Табличная верстка 3
<p>Табличная верстка 4
<p>Табличная верстка 5
<p>Табличная верстка 6
<td width=60% valign=top>
<P>2
<td class=ban>
<div>
<P>3
</div>
<div>
<P>4
</div>
</tr>
</table>
<h2>5</h2>
</body>
</html>
Пример минимальной табличной верстки
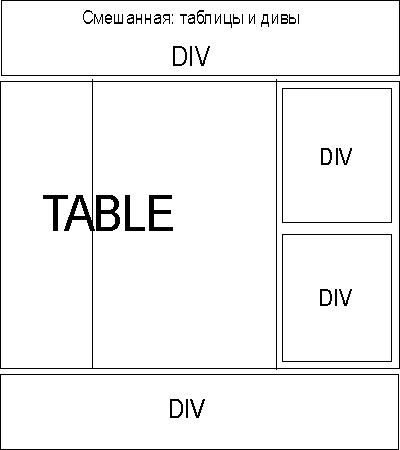
Или так:

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Смешанная верстка HTML страниц: таблицами и блоками</title>
<style><!--
.menu p {margin:0px; border:solid 1px; width:100%}
.ban div, div.colontitul {border:double 3px Silver; width:100%; padding:10px; margin:5px 0px}
--></style>
</head>
<body>
<div class=colontitul>
<h1>1</h1>
</div>
<table border=1 width=100% CELLPADDING="2" CELLSPACING="2">
<tr>
<td width=20% valign=top class=menu>
<p>Табличная верстка 1
<p>Табличная верстка 2
<p>Табличная верстка 3
<p>Табличная верстка 4
<p>Табличная верстка 5
<p>Табличная верстка 6
<td width=60% valign=top>
<P>2
<td class=ban>
<div>
<P>3
</div>
<div>
<P>4
</div>
</tr>
</table>
<div class=colontitul>
<h2>5</h2>
</div>
</body>
</html>
Пример комбинированной верстки
Еще в 2003 году я писал о вариациях меню (см.  Организация ссылок. Всевозможные оглавления) и между делом, сделал так:
Организация ссылок. Всевозможные оглавления) и между делом, сделал так:

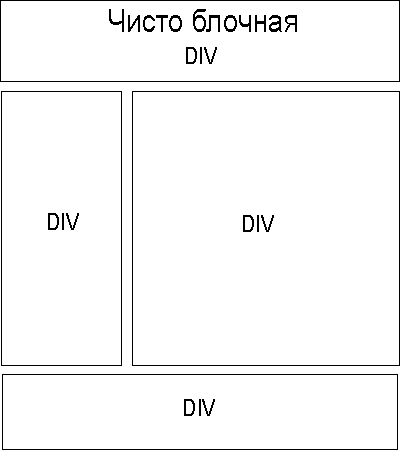
При желании, можно добавить еще колонку.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Верстка HTML страниц блоками в 3 колонки</title>
<style><!--
div.menu {width:20%; border:double 3px Silver; float:left}
.menu p {margin:0px; border:solid 1px; width:100%}
div.content {margin:0 20%; border:double 3px Silver}
div.ban {width:20%; float:right; border:double 3px Silver}
.ban div, div.colontitul {Clear:both; border:double 3px Silver; width:100%; margin:5px 0px}
--></style>
</head>
<body>
<div class=colontitul>
<h1>1</h1>
</div>
<div width=20% class=menu>
<p>Верстка блоками div 1
<p>Верстка блоками div 2
<p>Верстка блоками div 3
<p>Верстка блоками div 4
<p>Верстка блоками div 5
<p>Верстка блоками div 6
</div>
<div width=20% class=ban>
<div>
<P>3
</div>
<div>
<P>4
</div>
</div>
<div class=content>
<P>2
</div>
<div class=colontitul>
<h2>5</h2>
</div>
</body>
</html>
или
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Резиновая верстка HTML страниц блоками - живой пример</title>
<style><!--
div {border:solid 1px navy}
div.left {width:20%; float:left}
.left p {background:#c6561b; margin:2px; text-align:center; width:100%; border:solid 1px navy}
div.content {background:gray; margin-left:20%; padding:15px}
div.right {margin-left:80%}
div.topcol {background:silver; width:100%; margin:0px}
div.botcol {background:silver; Clear:both; width:100%; margin:0px}
.right div {background:#ee9e5f; padding:5px; margin:2px}
div.body {width:80%; float:left; background:#ffeecc}
--></style>
</head>
<body>
<div class=topcol>
<h1>1</h1>
</div>
<div class=body>
<div class=left>
<p>Верстка блоками 1
<p>Верстка блоками 2
<p>Верстка блоками 3
<p>Верстка блоками 4
<p>Верстка блоками 5
<p>Верстка блоками 6
</div>
<div class=content>
<P>2
</div>
</div>
<div class=right>
<div>
<P>3
</div>
<div>
<P>4
</div>
</div>
<div class=botcol>
<h2>5</h2>
</div>
</body>
</html>
Лично мне все равно, как верстать. Но заказчик ориентируется на браузеры Геко, Опера, ИЕ. Самым надежным и бесхитростным решением является табличная и смешанная верстка. Текстовые браузеры так же, нормально понимают таблицы (только показывают, как обычный текст). Я не знаю, в какой ситуации блоки воспринимаются лучше, и не вижу причин за них цепляться. Смешанный вариант с моей точки зрения оптимален. Однако вы можете выбирать другие. Исходные коды приведены.
Последний раз мне пришлось верстать блоками осенью 2007 года. 2 события положило конец моей блочной верстки:
- Однажды, думаю, летом 2007 года я сверстал очередной сайт блоками. Заказчик открыл его на каком-то мобильном устройстве и написал, что сайт весь вытянулся в линию. Я ответил, что так и должно быть, что на мобильных устройствах таким образом удается избежать горизонтальной прокрутки. Но заказчик сказал, что лучше пусть будет горизонтальная прокрутка, но сайт везде должен выглядеть одинаково...
Пришлось переверстать таблицами. - Второй случай с точностью наоборот: осенью того же года я сверстал очередной сайт и заказчик, открыв его на мониторе с разрешением 1600 пикселей по горизонтали (это был невиданный в те времена размер!), начал его наполнять, пихая неэластичные элементы, такие как таблицы с данными и рисунки, под завазку... В результате при разрешении в 1024 пикселя, которое было у простых смертных, сайт расползался...
Не могу ж я следить за каждой новой страницей, которую создает себе владелец сверстанного мной сайта, чтоб ее не расперли больше положенного. Не могу я и гарантировать то, что открыв свой сайт на мобилке и обнаружив вытягивание его в линию, владелец не начнет требовать переделывать все так, чтоб не вытягивалось. Делать блочные сайты фиксированной ширины тоже не метод – кто-то воткнет широченный рисунок или прайс в пол сотни колонок, и они вылезут в пустоту... Табличная верста надежней: Когда сайт достается детям, им лучше дать что-то цельнолитое, да еще и круглое, чтоб отламывать было нечего. Вобщем, для себя можно верстать по всякому. Но для клентов, которые не просят именно блоками (а таких у меня просто небыло, так как те, кто понимают, что сайты бывают сверстаны таблицами или блоками, обычно делают сайты сами), я решил верстать именно таблицами (смешанный вариант).
П. С. Не нужно меня критиковать за то, что я сдал позиции. 10 лет назад я такую верстку придумал. У меня до сих пор валяются 2 экземпляра за январь и ноябрь 2004 года, которые использовались при обсуждении проектов. Кому любопытно, могут скачать и посмотреть: январь 2004, блочная верстка, ноябрь 2004, блочная верстка с блоками одинаковой (не фиксированной) высоты и древовидным меню. С приходом мобильных устройств в интернет такая верстка стала приобретать популярность. Теперь у блочной верстки и без меня хватает сторонников, так что, я могу смело идти на пенсию :)
В подтверждение своих слов, приведу 4 сайта созданных весной-осенью 2007 года (из более ранних в неизменном виде остался только 2, но они сделаны смешаной версткой):
Даже в 2007 году верстка блоками была новшеством.
Для тех, кто осилил мое лирическое отступление и дочитал до этого места, не... БОЛЬШОЙ приз: блочная верстка в духе WEB 2.0 с левым и правым блоком помещенным после основного блока. Идиология размещения блоков именно так, предполагает что, посетитель на медленном соединении, вначале увидит загруженный текст и сможет читать то, зачем пришел, не дожидаясь, пока загрузится все остальное (в классическом случае последовательного размещения, вначале левого блока, потом центра и за ним правого, до загрузки основного текста должен был бы загрузиться левый блок).
Версия для печати
Верстка блоками и версия для печати
В давние времена версия для печати предполагала наличие двух документов с разным оформлением. К примеру, основная страница http://site.ru/article1.html со ссылкой на версию для печати, и она же по адресу http://site.ru/article1.html?to=print. При запросе страницы по стандартному адресу, серверный скрипт приклеивал к ней голову, хвост и меню (если угодно, при наличии не только блока с меню слева, но и блока новостей справа, он приклеивал к странице лапы). Если же страница запрашивалась с параметром to=print, серверный скрипт выдавал тело документа без всякой требухи, скажем так, «филейную часть» (видать, сказывается то, что недавно, я вкусно поужинал). При этом, версии с параметром to=print имело смысл закрыть от индексации (дублирующие материалы без возможности перейти на другую страницу – тупиковая ловушка для поисковика). По этой причине, создание версий для печати было удобно поручить отдельному скрипту, закрытому от индексации (смотрите пример тут). Иногда данную методику имеет смысл применять и сейчас (как в примере, где, помимо всего прочего, не распечатываемая интерактивная карта, заменяется пригодным для печати статическим рисунком). Но очень часто (так можно было бы поступить и в указанном примере, если б не желание, сделать основную версию покаппактней), двойную версию удобно реализовать с помощью блоков. Для этого создается две таблицы стилей:
<link rel="stylesheet" type="text/css" media="all" href="all.css"> <link rel="stylesheet" type="text/css" media="print" href="print.css">
Первая для всех устройств, вторая для принтера. В принтерной версии для таких элементов, как блок меню и прочая, ставится display:none, а для основного текста страницы убираются фоновые рисунки (background:none) и, при необходимости ставится float:none (большие плавающие элементы, продолжение которых оказывается на следующей странице могут не распечататься). Так же, стоит поставить шрифт с засечками, указав размер в пунктах, убрать ненужные отступы и, возможно, показать адреса ссылок (a:after {content: " (" attr(href) ") "} - сработает не во всех браузерах, но, где сработает, может оказаться полезным). Вобщем, открывайте всю ту же блочная верстка в духе WEB 2.0 и делайте предварительный просмотр перед печатью (или просто посылайте на печать). Смотрите код, думаю, разберетесь без лишних комментариев.
Верстка таблицами и версия для печати
Как легко, оказывается, используя блочную верстку, сделать версию для печати! Не нужно никаких серверных скриптов. Но в табличной верстке это делается не менее легко. Нужно только прекратить прописывать width=100 valing=top и другие атрибуты в сами ячейки. Задайте ячейкам классы, вынесите определение классов в стили и сделайте стили версии для печати. Все! Никакой разницы! Верстка таблицами с версией для печати к вашим услугам. В данном случае блочная верстка опять не имеет никаких преимуществ перед табличной.
Общие выводы о верстке блоками и таблицами
Так как же верстать? ...да как попало :) Если с утра встали на левую ногу, значит верстать блоками, если на правую, тогда, конечно, очередь табличной верстки.
Ну а если всерьез, то способ верстки определяется квалификакией верстальщика, конкретной ситуацией (если квалификакия позволяет верстать и так и эдак) и настроением (если и так и эдак позволяет верстать ситуация). По-настоящему эластичный дизайн можно сделать только таблицами. Недостаток блоков заключается именно в том, за что их хвалят: они отображаются сразу, в то время как таблица, если ей не поставить table-layout:fixed, отображается построчно. Проблема в том, что отобразившись сразу, блоки не перерисовываются, в то время, как таблица перерисовывается с каждой новой строкой и, при необходимости, ее размеры переопределяются. Посмотрите: вот так ведут себя блоки в окне, слишком маленьком для втиснутого в них широкого элемента (прокрутите вправо и посмотрите. как выглядит шапка). Это не блоки. Я просто взял для примера один из проектов обсуждавшихся мной в 2006 году, и слегка изменил. Но блоки ведут себя именно так. А вот так выглядит стандартная табличная верстка. Как вам больше понравился бы ваш сайт на маленьком мониторе (например, в КПК или нетбуке)? Конечно, все блоки можно заставить перерисоваться по завершению загрузки страницы скриптами. Но в достаточно сложном макете вес такого скрипта может превысить вес самой страницы. В чем тогда выгода верстки блоками?
Хороша ложка к обеду. И блоки хороши там, где уместны. Уместны ли они в вашем конкретном случае решать вам.
